RAR | 889 MB (1.36GB) | Spanish | Video2Brain | Vídeo Training | Formadores: Jorge González Villanueva, James Williamson | Duración: 4:30 horas | Fecha de publicación: 28-Ago-2014

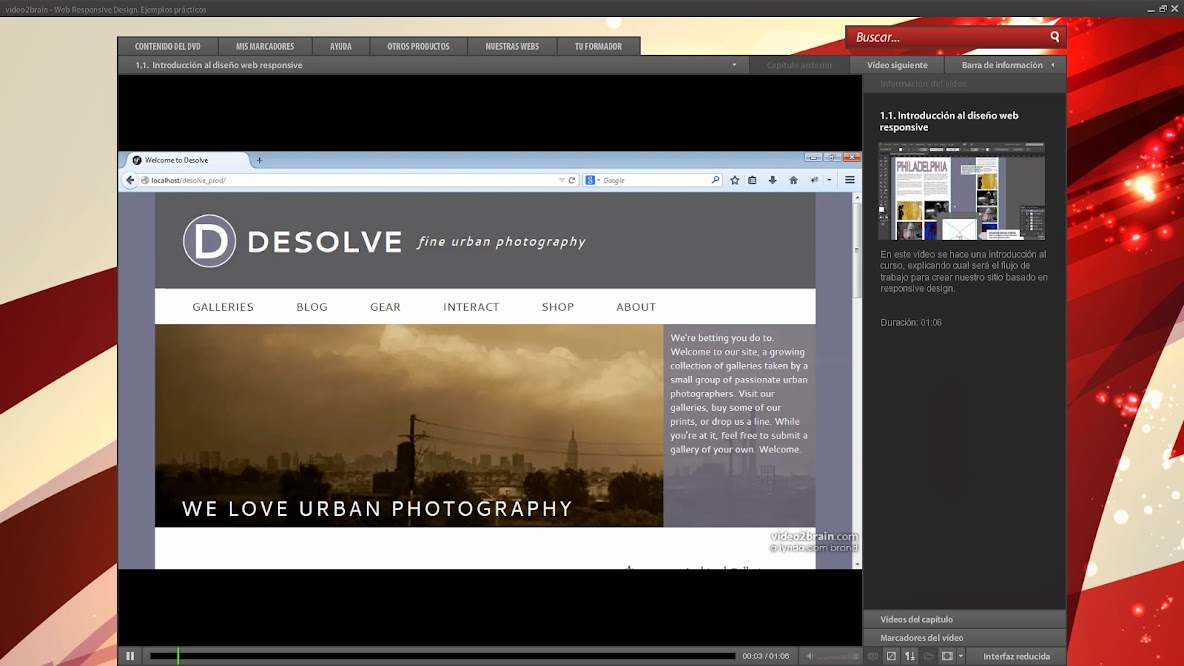
Siguiendo los conceptos fundamentales de responsive design, este curso demostrará su utilización práctica y te enseñará a enriquecer la apariencia y las posibilidades de uso de nuestros sitos web a través de diversos dispositivos. Aprenderás a diseñar para sacarle partido a las media queries y luego verás cómo adaptar la navegación por los contenidos (también imágenes o vídeo) a los diferentes cambios de tamaño de pantalla usando CSS y jQuery, sacando partido a las características de los distintos tipos de dispositivo móvil.

Navegador actualizado, con plugin de Flash
Resolución minima de pantalla De 1024 x 768
Tarjeta de sonido, altavoces o auriculares
Pentium 4 a 2,6 GHz o G4 a 1 GHz
512 MB de RAM